アダルトアフィリエイト無料講座step.13「ツイッターを表示」

ツイッターをサイトに表示させて、
たまにつぶやいてサイトの存在を知らせるという方法は
SEO的には結構有効だと私は思っています。
最初はサイトを立ち上げても、訪れてくれる人はほとんどいないことでしょう。
そこで、ツイッターに画像とサイトのURLを打ち込んでツイートすることで、
サイトへの存在を知らせて、アクセスを増やすことが出来ます。
アクセスが多いサイトや、リンクが貼られているサイトは評価されるので、
順位が上がり徐々に訪問者も増えてくる事を期待できます。
ただし、あまり頻繁にリンクをかけてツイートすると、
逆に飛ばされることもあるので、ほどほどにしましょう。
では、今回はWordpressにツイッターを表示させる方法をご紹介しましょう。
この「アダルトアフィリエイトを始めよう」でも
以前ツイッターをサイドバーに表示させる方法を紹介しております。
コードの取得方法はそちらを参考に進めてみてください→ツイッターコード取得方法
今回は、ワードプレスにこのコードを貼り付けてみましょう。
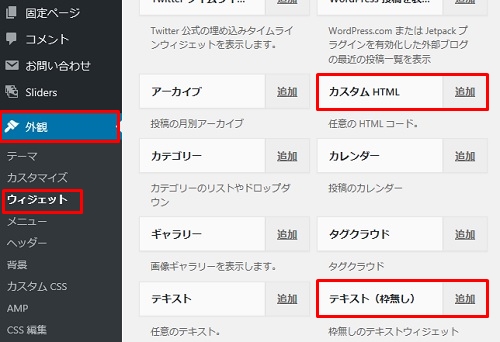
wordpressのダッシュボードの「外観」→「ウィジェット」をクリック。
コードを打ち込むウィジェットを選びます。
カスタムHTMLでもテキストでも構いません。

今回はテキストを選びました。
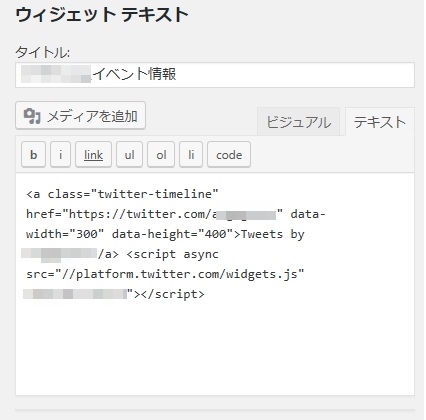
タイトルは表示させたくなければ空白で構いません。
ツイッターやツイッターのタイトルなどでもよいでしょう。
テキスト枠に、取得しておいたツイッターのコードを打ち込みます。

こちらは、このサイトのサイドバーに表示されているツイッターです。
wordpressでも、同じように表示されているはずなので確認してみてください。

ツイッターへの書き込みは、このサイトのサイドバーで
私が書いているツイッターを参考にして、自分で書いてみてください。
皆さんもツイッターをご自分のサイトに表示させて、
サイトの存在を皆さんに知らせてみましょう。
以上で、アダルトアフィリエイト無料講座step.13「ツイッターを表示」の解説は終了します。
最後までお読みいただきありがとうございました。