アダルトアフィリエイトの無料講座をスタートしました。管理者が選んだ方法で実際にサイトを作成していく状況を、初心者用にわかりやすく解説していきます。いっしょにアダルトアフィリエイトで頑張っていきましょう!



年齢認証の確認画面を表示させる方法。
それは、Wordpressプラグイン
「Content Warning v2 - Maintenance Hold」
を使用すれば簡単に表示できます。
Content Warning v2のインストール、設定方法はこのサイト内で解説しております。
書いてある通りに設定すれば、簡単に表示できます。
こちらからご覧ください→Content Warning v2の使用方法
一つだけ説明不足の部分があります。
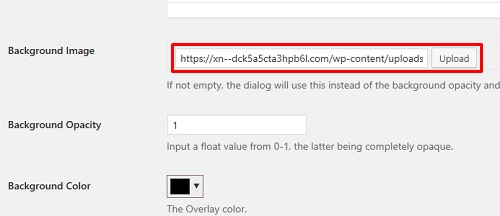
以下の赤枠の部分の「upload」をクリックして、
ご自分でご用意した画像を取り込めば
このようにバックに取り込んだ画像が表示されます。
今回は黒いカーテンをバックにしてみました。
自分で言うのもなんですが、なかなかかっこいいです。

設定した後の画面がこちらです。

書き込み欄に、ご自分で作成した画像や
未成年者退出などの文字を記入すれば、あなたなりの画面を表示できます
よくあるこんな画像でもいいですね



大まかな説明ですが、これだけ表示できれば
アダルトサイトの運営に支障はない程度になると思います。
次回は画像をスライド表示させる方法をご紹介いたします。
これで、アダルトアフィリエイト無料講座step.11「年齢制限をサイトに表示する方法」の説明は終了です。
次回は画像をスライド表示させる方法をご紹介いたします。
最後までお読みいただきありがとうございました。